
To ring in the new year, I'm excited to share a new version of this site with a fresh design, built with Deno Lume.

To ring in the new year, I'm excited to share a new version of this site with a fresh design, built with Deno Lume.
The final installment in this post series looks at building a dynamic front-end website for an Airtable reading tracker, using the Deno Fresh server-side rendering framework.
Using Airtable as a back-end to build out a custom reading tracker app.
An effective reading tracker would not only provide a chronological list of titles read, but would uncover the manifold associations of influence and interest that are constantly being formed from the books I read.

It is, I admit, something like a Puritan's envy for that cheerful and conciliatory user experience of the Mac that finally led me to forsake the dour Northern lands of PC-dom and to cross the operating-system Tiber.

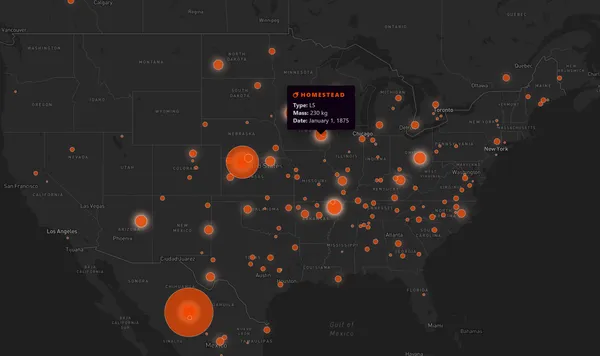
Playing around with the Mapbox GL JS API and plotting observed meteorite falls.

Using the Airtable hybrid spreadsheet-database app as a CMS "back-end" for a personal portfolio Jamstack website.

How I came to build (a previous version of) this site on the Jamstack.